Bài học này sẽ giúp các bạn biết cách sử dụng, điều hướng trang web bạn sao cho hiệu quả, giúp người dùng cảm thấy thoải mái và thân thiện với công cụ tìm kiếm Google.
Cách điều hướng trang web
Điều hướng là một yếu tố rất quan trọng đối với công cụ tìm kiếm

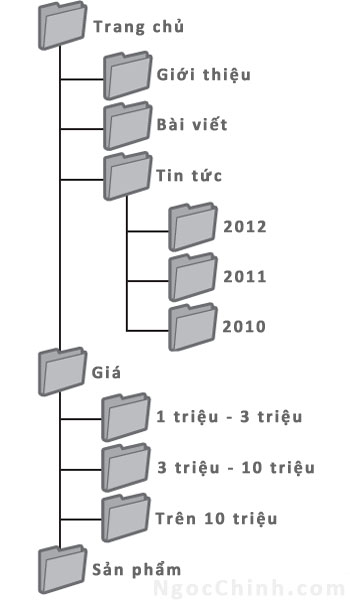
Đây là cấu trúc thư mục cho một website bán hàng nhỏ
Điều hướng trang web rất quan trọng trong việc giúp khách hàng nhanh chóng tìm thấy nội dung họ muốn.Nó cũng giúp công cụ tìm kiếm hiểu được nội dung nào webmaster cho là quan trọng. Mặc dù kết quả tìm kiếm của Google chỉ cung cấp ở cấp độ trang, nhưng Google cũng muốn biết trang đó đóng vai trò thế nào trong website của bạn.
Đưa ra điều hướng xuất phát từ trang chủ
Site nào cũng có trang chủ hoặc trang “gốc”, đó là trang được truy cập nhiều nhất và là nơi bắt đầu điều hướng cho khách truy cập. Trừ phi site của bạn chỉ có vài trang, bạn nên nghĩ đến việc làm sao để một khách truy cập có thể đi từ trang tổng quát (trang chủ) đến các trang con chứa nội dung cụ thể một cách dễ dàng. Bạn có rất nhiều trang liên quan đến một chủ đề cụ thể, phải chăng bạn nên tạo ra một trang có thể miêu tả cho các trang liên quan này? (vd: trang gốc > danh sách các chủ đề liên quan > chủ đề cụ thể). Bạn có hàng trăm sản phẩm khác nhau, phải chăng nên phân loại nó thành các trang danh mục cha và danh mục con để khách truy cập dễ định hướng.
Tạo thoải mái cho người dùng bằng cách sử dụng “breadcrumb’
Breadcrumb là một chuỗi liên kết trong, nằm bên trên hay bên dưới của trang, cho phép khách truy cập nhanh chóng định hướng trở lại phần trước kia hay trang gốc (1). Breadcrumb thường chứa trang tổng quát nhất (thường là trang chủ) là phần thứ nhất, các liên kết nằm bên trái liệt kê những phần cụ thể hơn ở bên phải.
(1) Breadcrumb xuất hiện trong trang chi tiết của website
Cho phép loại bỏ một phần trong URL
Hãy ngẫm xem điều gì sẽ xảy ra khi người dùng xóa đi một phần URL của bạn – vì một số người dùng có thể điều hướng trang web của bạn một cách kì quặc, và bạn nên lường trước điều này. Ví dụ như, thay vì sử dụng chuỗi breadcrumb trong trang, người dùng có thể xóa đi một phần URL với hy vọng sẽ tìm thấy nội dung tổng quát hơn. Họ có thể đang truy cập http://www.thietkewebsite.com/thuong-mai-dien-tu/20-cach-ban-hang-qua-mang-hieu-qua.html, nhưng sau đó lại nhập http://www.thietkewebsite.com/thuong-mai-dien-tu/ vào thanh địa chỉ của trình duyệt và cho rằng điều đó sẽ giúp hiển thị tất cả các bài viết trong mục “Thương Mại Điện Tử” (2). Liệu trang của bạn có được chuẩn bị để hiển thị nội dung trong tình huống này không, hay nó sẽ hiển thị trang 404 (lỗi “trang không tìm thấy”)?
(2) Người dùng có thể chuyển đến cấp thư mục cao hơn bằng cách bỏ đi một phần URL.
Chuẩn bị hai sitemap: một cho người dùng, một cho công cụ tìm kiếm
Sitemap là một trang đơn giản trên website hiển thị cấu trúc của website đó, và thường chứa ‘danh sách phân tầng các trang’ trong website của bạn. Khách truy cập có thể truy cập trang này nếu họ gặp khó khăn trong việc tìm kiếm các trang khác của website. Tuy các công cụ tìm kiếm cũng truy cập sitemap để thu thập thông tin về các trang trong website của bạn, nhưng mục đích của sitemap chủ yếu hướng đến khách truy cập là người dùng.
Với tập tin Sitemap XML, bạn có thể gửi Sitemap của mình đến Webmaster Tools của Google để giúp Google dễ dàng khám phá các trang trong website của bạn. Dùng tập tin Sitemap cũng là một cách (mặc dù không đảm bảo) báo cho Googe biết phiên bản URL bạn muốn dùng làm URL chính là gì (vd: http://thietkewebsite.com/ hay http:// www.thietkewebsite.com/; tìm hiểu thêm tại tên miền ưa thích là gì). Google cũng giúp tạo ra Sitemap Generator Script để giúp bạn tạo tập tin Sitemap cho website, và Webmaster Help Center cũng cung cấp cho bạn thông tin hướng dẫn cách tạo tập tin Sitemap rất hữu ích.

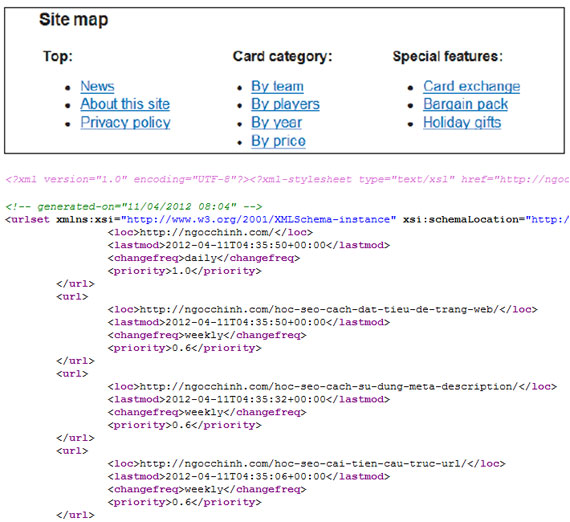
Một ví dụ về sitemap HTML và một ví dụ về Sitemap XML. Sitemap HTML giúp người dùng dễ dàng tìm thấy nội dung họ cần, trong khi Sitemap XML giúp các công cụ tìm kiếm tìm thấy trang của bạn.
——
Thủ Thuật Hay
– Tạo cấu trúc phân tầng trôi chảy một cách tự nhiên
Giúp người dùng đi từ nội dung tổng quát sang nội dung cụ thể càng dễ dàng càng tốt. Thêm trang định hướng khi thấy cần thiết và khéo léo đưa chúng vào cấu trúc liên kết trong của trang.
[box title=”Cần tránh” color=”#FA8072″]- Tạo lưới liên kết điều hướng phức tạp, vd: liên kết mọi trang trong site đến mọi trang khác
– Nhiệt tình chia cắt nội dung (dẫn đến 20 lần nhấp chuột mới tiếp cận được chúng)[/box]
– Sử dụng văn bản để điều hướng
Kiểm soát điều hướng giữa các trang thông qua ‘liên kết văn bản’ giúp công cụ tìm kiếm dễ dàng thu thập và hiểu trang web của bạn hơn. Nhiều người dùng cũng thích cách này hơn các phương thức khác, đặc biệt là khi thiết bị của họ không thể xử lí Flash hay JavaScript..
[box title=”Cần tránh” color=”#FA8072″]- Lạm dụng điều hướng cho các menu dạng sổ xuống, hình ảnh, hoặc ảnh động
– Đa số các công cụ tìm kiếm vẫn có thể khám phá những liên kết như vậy, nhưng nếu người dùng có thể truy cập các trang trên website thông qua những liên kết văn bản bình thường, điều này sẽ giúp trang web của bạn dễ truy cập hơn; tìm hiểu thêm tại cách Google xử lí các tập tin phi văn bản.[/box]
– Đặt trang sitemap HTML trên trang web, và sử dụng tập tin Sitemap XML
Sẽ rất hữu ích khi tạo sitemap liên kết đến tất cả các trang hoặc đến những trang quan trọng nhất (nếu bạn có hàng trăm hàng nghìn trang). Tạo một tập tin Sitemap XML giúp đảm bảo công cụ tìm kiếm sẽ tìm thấy các trang trong website của bạn.
[box title=”Cần tránh” color=”#FA8072″]- Để trang sitemap HTML bị bỏ bê với các liên kết hỏng
– Tạo trang sitemap HTML chỉ liệt kê các trang mà không sắp xếp chúng, ví dụ như xếp theo chủ đề[/box]
– Tạo trang 404 hữu ích
Đôi khi người dùng sẽ truy cập vào trang không còn tồn tại trong website của bạn, có thể do liên kết bị gãy hoặc do họ đánh sai URL. Dùng trang 404 tùy chỉnh hướng dẫn người dùng quay trở lại trang đang hoạt động trên website của bạn có thể cải thiện đáng kể trải nghiệm người dùng. Trang 404 nên có liên kết dẫn về trang gốc, hoặc những liên kết dẫn đến các trang có nội dung liên quan. Google còn cung cấp tiện ích con 404 cho phép bạn nhúng vào trang 404 với nhiều tính năng hữu ích. Bạn cũng có thể sử dụng Google Webmaster Tools để tìm kiếm các nguồn URL gây ra lỗi không tìm thấy.
[box title=”Cần tránh” color=”#FA8072″]- Cho phép các trang 404 được lập chỉ mục trong các công cụ tìm kiếm (nên đảm bảo webserver của bạn được cấu hình để hiển thị mã trạng thái HTTP 404 khi trang không tồn tại được yêu cầu)
– Đưa ra thông báo mơ hồ như “Không tìm thấy”, “404”, hoặc chẳng có trang 404 nào
– Thiết kế trang 404 không thống nhất với phần còn lại của website[/box]
Bài trước đó: Học SEO: Cải tiến cấu trúc URL
Quay lại mục lục: Học SEO theo Giáo Trình SEO của Google
Nguồn: Trần Ngọc Chính – Học SEO: Điều hướng trang web












Nguyen
02/05/2012 at 17:51
Định hướng cấu trúc nội dung ban đầu là điều vô cùng quan trọng. Nếu như không định hướng tốt sẽ xây dựng nên một cấu trúc web thiếu thân thiện, thiếu sự logic,…
Để xây dựng kế hoạch phát triển cho một trang web thì người làm SEO đóng vai trò là người tổ chức nội dung sao cho hợp lý nhất, thân thiện với người dùng và cả Google.
Lê Quí Linh Đôn
07/06/2012 at 11:42
Em thích cái câu : “Tôi không giàu như Bill Gate, không quyền lực như Obama, không tài ba, sáng tạo như Steve Jobs nhưng tôi có khả năng đặc biệt, đó là: “Biến tất cả mục tiêu, tham vọng Chính thành hiện thực”.” Hay và xúc tích. Mong học hỏi nhiều kinh nghiệm từ anh.
Quang Dung
22/11/2012 at 18:55
Anh Chính ơi cho em hỏi một việc ạ, tại sao cái link của web mình google nó đã index rồi nhưng mấy ngày sau thì lại bị bung ra ạ. Cảm ơn a nhiều !
Jame
30/11/2012 at 23:15
Anh ơi, phải làm sao khi Sếp nóng ruột muốn SEO sớm lên google hả ảnh, nhìn cái cảnh nóng ruột mà em chỉ muốn én khỏi cái cty… rồi hằng ngày đến cty ngồi làm hết giờ về trong khi từ khóa chưa lên cảm giác mình như thằng ăn hại…